
If you’re familiar with the term “nofollow,” then you know that it’s important to add this tag to links on your site. Today, I shall show you how to add a nofollow tag to an external or internal link in your article.
This is because search engines use this tag to determine whether or not a particular link is relevant and will help you rank higher in search results.
Nofollow tags are also used by bloggers/content creators who want their work to remain viral without being taken down by Google’s Penguin algorithm update.
Nofollow tags are important for search engine optimization and for creating quality, relevant links.
If someone uses a nofollow tag on one of your pages, it will prevent Google from counting that page toward its ranking algorithm if they decide to crawl it. This makes sure that only high-quality information gets crawled.
Importance of adding a nofollow tag to a link
Adding a nofollow tag to a link is important for both search engine optimization (SEO) and user experience.
One of the benefits of no-follow tags is that it protects your site from shady/spammy link schemes that can harm your rankings in the SERPs. These links are often used by spammers, who create sites on behalf of other people who want them to appear higher in Google’s ranking results than they would on their own sites.
The nofollow tag prevents these illegitimate links from being counted as “link juice” when someone clicks through them; thus, you don’t lose out on any potential traffic—but still get credit for creating quality, relevant content!
The fastest way to add a nofollow tag to a link if you want search engines not to pass along any links on pages where they are present is simply to add the meta description =”nofollow” attribute directly after rel in HTML code when writing an article.
Read these also:
- How many words should an article contain
- How to use a heading tag on your blog
- FAQs about buying a domain name (needed one)
How to add a no-follow tag to an external link.
To add a nofollow tag to an external link, use the rel attribute. For example, <a href=”http://www.fastknowers.com” rel=”nofollow”>link text</a>.
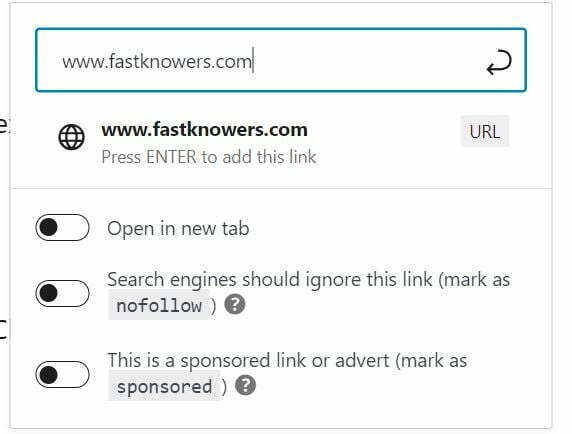
If you’re writing article with Gutenberg editor, just highlight the text you want to add link to, click on link inserter icon. From there you would see different feaures/tags that you can add to your link. To add nofollow tag, turn on the second button as shown in the image below.

How to know if a link is nofollowed
- Open the website which you want to check on using Google Chrome browser
- At the top of the page, click the three-dotted points
- In the Console tab, type in “link_rel” and press Enter.
- Now, if you see “nofollow” in bold text, then your link is nofollowed and has been indexed by Google Search (and therefore won’t appear as a suggestion).
Conclusion
If you know that this article has helped you know how to add a nofollow tag to a link especially when linking to a page on another untrusted website, then please share it with your friends and remember to comment with any questions you may have to ask via the comment section.
We recommend you also read the tips on how to write a high-quality SEO-optimized article. Please share as you read to show care to your friends.