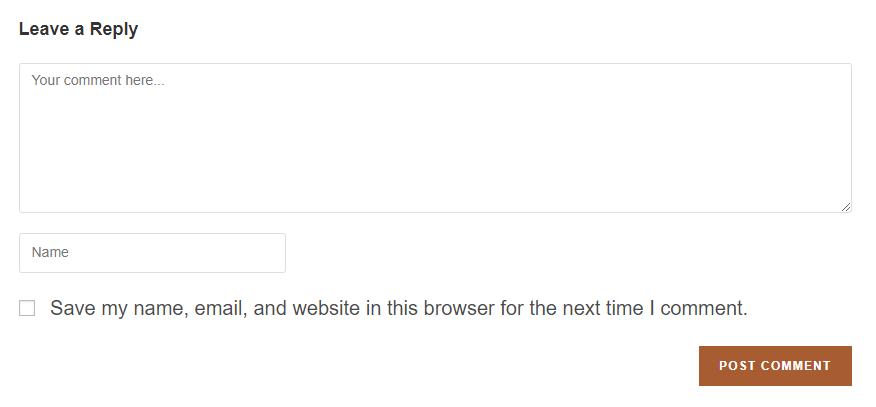
The default comment form includes fields for name, email addresse, website URL and comment content or message. Filling multiple fields in order to comment on a post can discourage many serious well satisfied people from leaving comments. In this article, we’ll guide you through the steps to remove the email and website fields from your blog’s comment form.
Are you managing a blog where people can share their thoughts or ask question via the comment form? The standard comment form often includes unneccessary fields such as email address and website URL.
If you leave unnessaccery fields in your comment form if you are not using them for other purposes such as automatically subscribing the commenter’s email address to your email list, three things will definetely happens. Those three things are:
- People would not leave comments on your articles because they find your comment form boring as it requires them to enter too many information
- Spammers wiold love to comment even if they don’t have important thing to say so thet they share their website URLs
- And lastly, for security purpose or privacy concern, people would not comment.
How to remove email and website fields from your blog’s comment form

If your website or blog is powered by WordPress, then this article is for you. On this blog, we specialize in WordPress web design, thus, we are going to show you how to remove email and website fields from your blog’s comment form that is powered by WordPress. Share the platform that poweres your blog and website via the comment form of this article.
Now, let us get started to show you how to remove email address and website url fields from the comment form on your WordPress-powered blog or website.
Step one: Get access to your theme function.php file
- Login to your WordPress dashboard by clicking https://fastknowers.com/wp-admin/

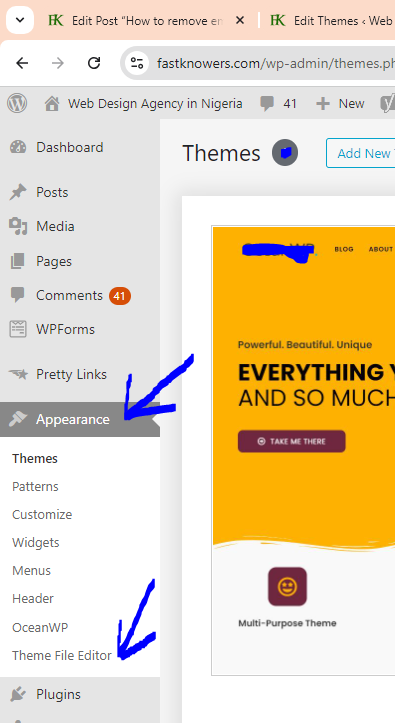
- Once you are logged in successfully, click Apperance and then clean Theme File Editor.

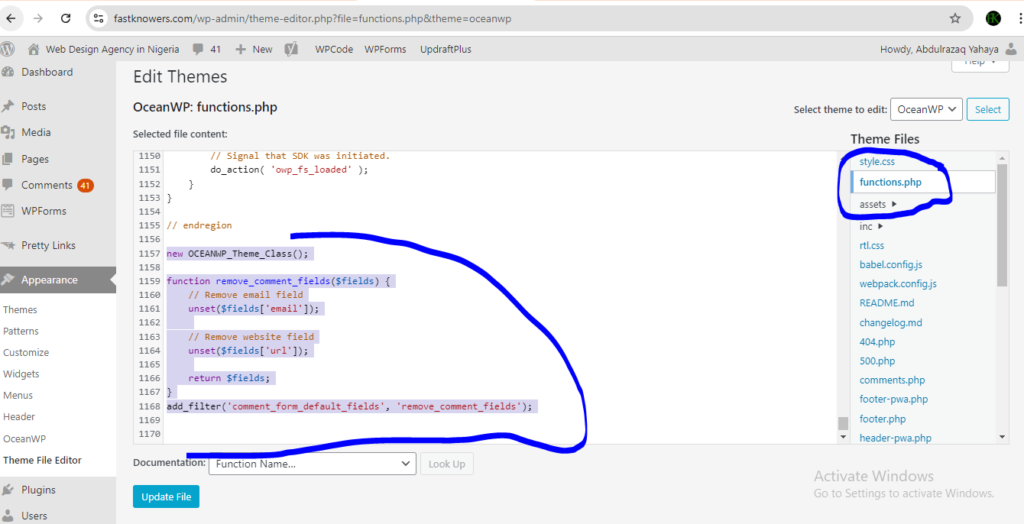
- Click function.php and copy and past the code below at the end of the code files
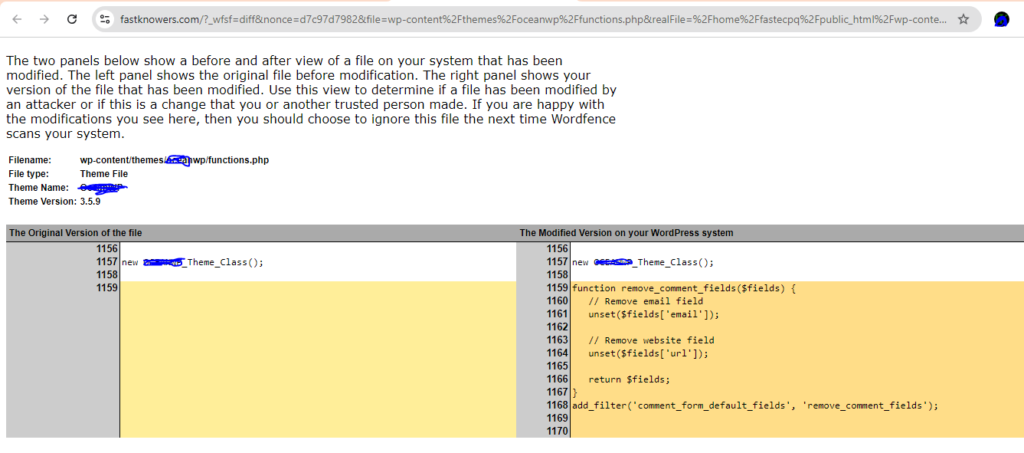
function remove_comment_fields($fields) { // Remove email field unset($fields['email']); // Remove website field unset($fields['url']); return $fields; } add_filter('comment_form_default_fields', 'remove_comment_fields');

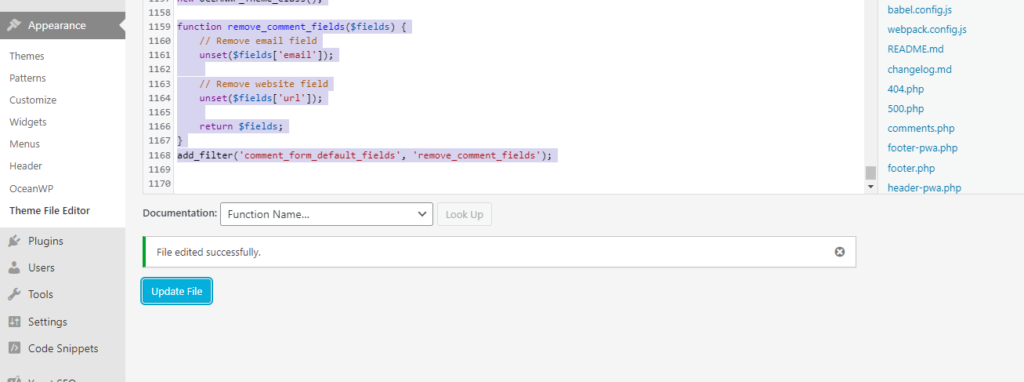
- After entering the code, remember to click the Update file button save your changes.

Successfully, you have removed email address and website url fields from the comment form on a WordPress-powered website via the theme file editor (function.php). If you follow the guides above, then congratulations to you.

Before you add any code like the one above to your theme files, please note of the following because small mistake you make while attempting to change your theme files may result your website to totally stop working.
What to know when adding code to your website theme files
1. Back up your website
- Create a full backup of your website, including the database and files, before adding any code to your theme files as we did above. This way, you can restore your site if something goes wrong. You may see our guide on how to upload website files via cPanel (step-by-step). You can use a backup plugin like UpdraftPlus to backup and restore your WordPress website.
2. Use a child theme
- If you are adding this code to your theme file, use a child theme. This ensures that your changes won’t be lost if the theme is updated. Child allows you to never modify your parent theme files directly.
3. Test in a staging environment
- Implement and test the code in a staging environment before deploying it to your live site. This allows you to spot any issues without affecting your live site.
4. Monitor your blog
- After adding the code, check your site to ensure everything is functioning correctly. Specifically test the comment functionality to ensure that comments can still be posted and that the fields you intended to remove (email address and website url) are gone.
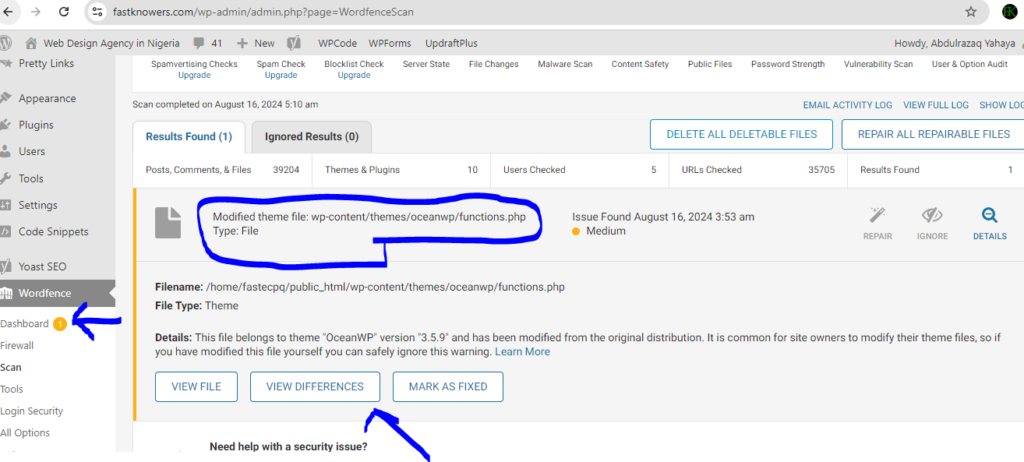
If you have security plugin on your dashboard like WordFence which notifies a site owner anytime there is a change on their website, you will see a notification from WordFence that your website original theme code was being changed.

This notification is good. It shows that WordFence is really protecting your website. Anytime that hackers inject malicious code to your website, you will instantly be notified. You may see our guide on how to clean a hacked website with WordFence for free.
The screen shot below is the notifation that our security plugin sent to us after adding the email address and website url field remover code to our blog theme file. Hope the message is clear enough.

Conclusion
I hope this article has helped you know how to remove email and website fields from your blog’s comment form for free without using plugin. If you know that it is heelpful, then subscribe to my YouTube channel for more updates. You can also find me on Facebook.
You may also see our guide on how to add a captcha to your website or blog‘s forms.







It is the default comment form of WordPress I have been using on my blog. I get a lot of spam comments from people. But this guide has helped me. I have understood that it is good to leave only the name and comment content fields to control spamming.
Hi Joe
Thank you for your feedback
This is a game changer to me. This article is really helpful.
Hi Victor
Thank you for your feedback
I really find this guide helpful especially the part you listed top captcha generators. Keep up the good work sir.
Thank you for your feedback, dear Moola Akende.