Do you want to know the list of all 50 states in the USA and their ZIP codes? If that is what you are finding, then you are in the right. In this article, I will not only show you that but also the uses of ZIP codes and how you can add them on your website in order to know more about your website’s users.
USA ZIP codes are 5-digit numbers. There are currently over 40,000 ZIP codes in the United States and each code has a unique number. Before we start, I would like you to understand more about a ZIP code.
What is a ZIP code and its uses?

A ZIP code is an acronym for Zone Improvement Plan introduced on July 1, 1963, by the United States Postal Service to help the growing number of businesses that use direct mailing. Since a ZIP code is handled by post office, it can also be called postal code. You may see our guide on six geo-political zones in Nigeria (states, cultures and languages).
The ZIP code was an extension of the two-digit postal code that was already being used in major cities. The main goal was to improve the efficiency and accuracy of processing and sorting the mail.
The current 5-digit ZIP code of all states in the USA begins with the digit that represents the region. For example “0” represents the Northeast, and goes all the way to “9” in Alaska. The second 2 numbers represent a central mail processing facility (SCF) in that region. The last two digits indicate a more precise location for small post offices or zones in larger cities.
There are presently 50 states in the USA each with their respective ZIP codes. If you live in one of the states in the USA, for example, Idaho, then the zip code of your state is 83254.
In the USA, mails travel quickly and delivered more efficiently when a sender uses a Zip code in the postal address. Meanwhile, if you want your letter to be delivered faster, then adding the Zip code of your state or location to it is recommended.
Now, let’s start looking at 50 states in the USA and their ZIP codes.
List of 50 states in the USA and their ZIP codes
| S/N | STATE NAME | ZIP CODE RANGE | STATE CAPITAL | FOUNDING DATE |
| 1 | Alabama (AL) | 35004 to 36925 | Montgomery | December 14, 1819 |
| 2 | Alaska (AK ) | 99501 to 99950 | Juneau | January 3, 1959 |
| 3 | Arizona (AZ) | 85001 to 86556 | Phoenix | February 14, 1912 |
| 4 | Arkansas (AR) | 71601 to 72959 | Little Rock | June 15, 1836 |
| 5 | California (CA) | 90001 to 96162 | Sacramento | September 9, 1850 |
| 6 | Colorado (CO) | 80001 to 81658 | Denver | August 1, 1876 |
| 7 | Connecticut (CT) | 06001 to 06928 | Hartford | January 9, 1788 |
| 8 | Delaware (DE) | 19701 to 19980 | Dover | December 7, 1787 |
| 9 | Florida (FL) | 32003 to 34997 | Tallahassee | March 3, 1845 |
| 10 | Georgia (GA) | 30002 to 39901 | Atlanta | January 2, 1788 |
| 11 | Hawaii (HI) | 96701 to 96898 | Honolulu | August 21, 1959 |
| 12 | Idaho (ID) | 83201 to 83877 | Boise | July 3, 1890 |
| 13 | Illinois (IL) | 60001 to 62999 | Springfield | December 3, 1818 |
| 14 | Indiana (IN) | 46001 to 47997 | Indianapolis | December 11, 1816 |
| 15 | Iowa (IA) | 50001 to 52809 | Des Moines | December 28, 1846 |
| 16 | Kansas (KS) | 66002 to 67954 | Topeka | January 29, 1861 |
| 17 | Kentucky (KY) | 40003 to 42788 | Frankfort | June 1, 1792 |
| 18 | Louisiana (LA) | 70001 to 71497 | Baton Rouge | April 30, 1812 |
| 19 | Maine (ME) | 03901 to 04992 | Augusta | March 15, 1820 |
| 20 | Maryland (MD) | 20588 to 21930 | Annapolis | April 28, 1788 |
| 21 | Massachusetts (MA) | 01001 to 05544 | Boston | February 6, 1788 |
| 22 | Michigan (MI) | 48001 to 49971 | Lansing | January 26, 1837 |
| 23 | Minnesota (MN) | 55001 to 56763 | Saint Paul | May 11, 1858 |
| 24 | Mississippi (MS) | 38601 to 39776 | Jackson | December 10, 1817 |
| 25 | Missouri (MO) | 63001 to 65899 | Jefferson City | August 10, 1821 |
| 26 | Montana (MT) | 59001 to 59937 | Helena | November 8, 1889 |
| 27 | Nebraska (NE) | 68001 to 69367 | Lincoln | March 1, 1867 |
| 28 | Nevada (NV) | 88901 to 89883 | Carson City | October 31, 1864 |
| 29 | New Hampshire (NH) | 03031 to 03897 | Concord | June 21, 1788 |
| 30 | New Jersey (NJ) | 07001 to 08989 | Trenton | December 18, 1787 |
| 31 | New Mexico (NM) | 87001 to 88439 | Santa Fe | January 6, 1912 |
| 32 | New York (NY) | 00501 to 14925 | Albany | July 26, 1788 |
| 33 | North Carolina (NC) | 27006 to 28909 | Raleigh | November 21, 1789 |
| 34 | North Dakota (ND) | 58001 to 58856 | Bismarck | November 2, 1889 |
| 35 | Ohio (OH) | 43001 to 45999 | Columbus | March 1, 1803 |
| 36 | Oklahoma (OK) | 73001 to 74966 | Oklahoma City | November 16, 1907 |
| 37 | Oregon (OR) | 97001 to 97920 | Salem | February 14, 1859 |
| 38 | Pennsylvania (PA) | 15001 to 19640 | Harrisburg | December 12, 1787 |
| 39 | Rhode Island (RI) | 02801 to 02940 | Providence | May 19, 1790 |
| 40 | South Carolina (SC) | 29001 to 29945 | Columbia | May 23, 1788 |
| 41 | South Dakota (SD) | 57001 to 57799 | Pierre | November 2, 1889 |
| 42 | Tennessee (TN) | 37010 to 38589 | Nashville | June 1, 1796 |
| 43 | Texas (TX) | 73301 to 88595 | Austin | December 29, 1845 |
| 44 | Utah (UT) | 84001 to 84791 | Salt Lake City | January 4, 1896 |
| 45 | Vermont (VT) | 05001 to 05907 | Montpelier | March 4, 1791 |
| 46 | Virginia (VA) | 20101 to 24658 | Richmond | June 25, 1788 |
| 47 | Washington (WA) | 98001 to 99403 | Olympia | November 11, 1889 |
| 48 | West Virginia (WV) | 24701 to 26886 | Charleston | June 20, 1863 |
| 49 | Wisconsin (WI) | 53001 to 54990 | Madison | May 29, 1848 |
| 50 | Wyoming (WY) | 82001 to 83414 | Cheyenne | July 10, 1890 |
Uses of a ZIP code
In the USA and other country in the world, ZIP codes serve several important purposes such as mail delivery, navigation, data analysis and lot more. Below are the uses of ZIP codes.
1. Mail delivery
- ZIP codes enable the United States Postal Service (USPS) to sort and deliver mail more efficiently. By categorizing addresses into geographic regions, postal workers can route mail to the appropriate locations quickly.
- They are used to ensure that mail is delivered accurately to the right region, reducing the chances of errors and delays.
2. Geographic identification
- They help to identify specific geographic regions, such as cities, neighborhoods, or rural areas. This makes it easier for businesses and services to understand regional demographics.
- Businesses and organizations use ZIP codes to locate customer addresses, making it easier to serve local communities.
3. E-commerce and shipping
- It is used by online retailers to calculate shipping costs based on the buyer’s location. They help determine delivery fees and the time it will take to ship products.
- Many e-commerce platforms use ZIP codes to verify if a service or product is available in a particular area. You may see our step-by-step guide on complete code to create an e-commerce website (HTML, CSS and JavaScript).
4. Marketing and demographics
- Businesses use ZIP codes to target marketing efforts to specific areas. ZIP code-based targeting helps focus on local audiences or regions with specific characteristics.
- ZIP codes are often used in demographic and economic studies to analyze data like population density, income levels, or consumer behavior in certain areas.
5. Emergency services
In emergencies, ZIP codes help responders locate incidents more quickly and accurately. They assist emergency services in defining coverage areas for faster response times.
6. Tax calculation
Some states use ZIP codes to calculate local sales tax rates. Different ZIP codes may fall under various tax jurisdictions, which affects the tax a customer pays during purchases.
7. Political and administrative boundaries
ZIP codes are used to determine legislative districts and voting areas. This ensures voters are assigned to the correct polling stations.
How to add ZIP codes on your website
You can use ZIP codes to perform various tasks on your website, from blocking users from accessing your site to providing special offers to specific users.
In this guide today, I will show you how you can add ZIP codes to your contact form so that you can know more about your website’s users that contact you via your form. You may also see our guide on how to add a captcha to your website or blog.
You can add a contact form on your website or blog where the user selects their state and the ZIP code will be automatically filled in. You can use HTML, JavaScript, and CSS to achieve that.
Now, let’s see the steps on how to do it.
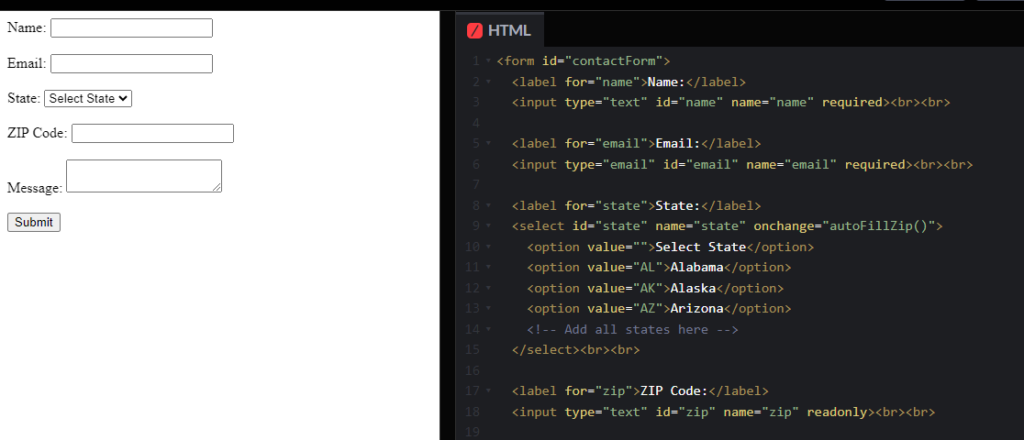
Step 1: create the HTML structure for a contact for
A basic contact form should have fields for name, email, subject, message contact and submit button. If you already have a contact form on your website, what you should do is to copy the code below to add a new feature of ZIP code field in it.
<form id="contactForm">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required><br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required><br><br>
<label for="state">State:</label>
<select id="state" name="state" onchange="autoFillZip()">
<option value="">Select State</option>
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="AZ">Arizona</option>
<!-- Add all states here -->
</select><br><br>
<label for="zip">ZIP Code:</label>
<input type="text" id="zip" name="zip" readonly><br><br>
<label for="message">Message:</label>
<textarea id="message" name="message" required></textarea><br><br>
<button type="submit">Submit</button>
</form>
Above is the image of the code and its preview. As you can see, it has a state dropdown for users to select a state. When the user selects his state, his ZIP code will be automatically-filled in the ZIP code field. The code has the rest of your form fields (name, email, and message.).
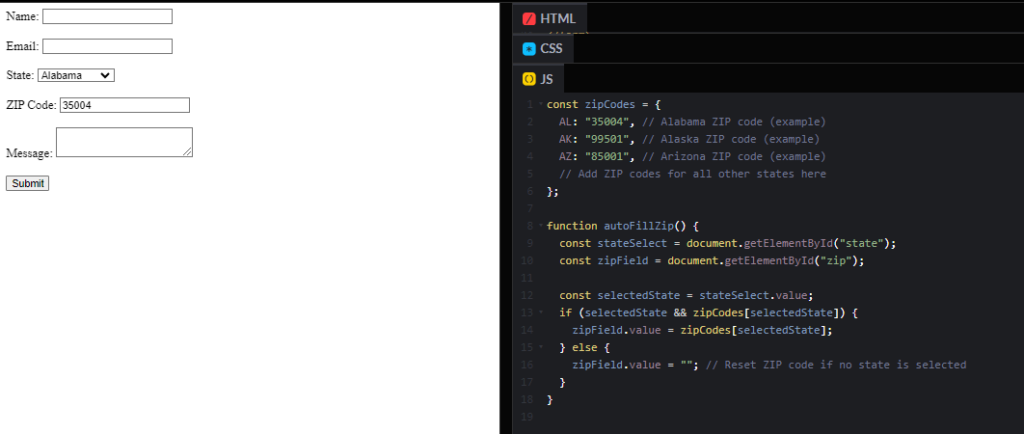
Step 2: add JavaScript to prepare the ZIP codes
Now that you have created a contact form stucture, you have to then create a JavaScript object that holds ZIP codes for each state so that when a user selects a state, the ZIP code field will automatically be filled with a relevant ZIP code.
Below is a JavaScript code that we have provided for you to use. If you are facing any challenges, feel free to comment below or contact us.
const zipCodes = {
AL: "35004", // Alabama ZIP code (example)
AK: "99501", // Alaska ZIP code (example)
AZ: "85001", // Arizona ZIP code (example)
// Add ZIP codes for all other states here
};
function autoFillZip() {
const stateSelect = document.getElementById("state");
const zipField = document.getElementById("zip");
const selectedState = stateSelect.value;
if (selectedState && zipCodes[selectedState]) {
zipField.value = zipCodes[selectedState];
} else {
zipField.value = ""; // Reset ZIP code if no state is selected
}
}
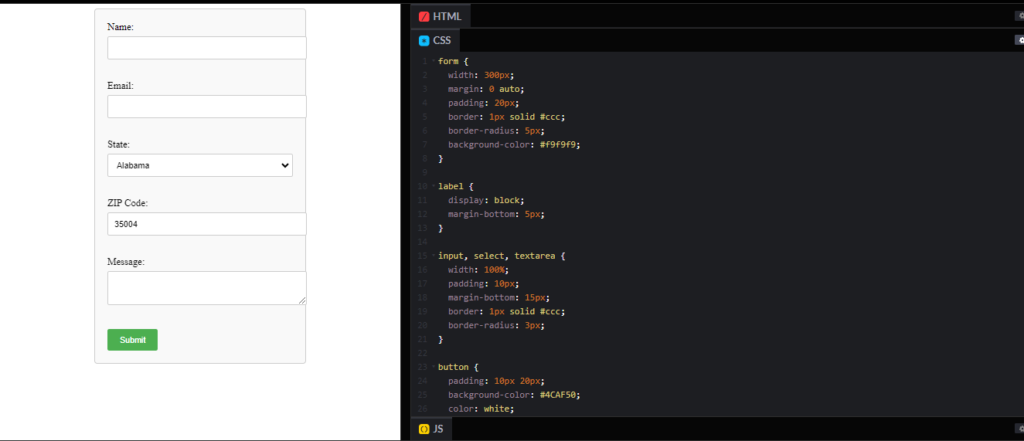
Step 3: add CSS codes to style it
For better user experience, you may need to style the form using CSS. You can cope and edit the CSS code below.
form {
width: 300px;
margin: 0 auto;
padding: 20px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f9f9f9;
}
label {
display: block;
margin-bottom: 5px;
}
input, select, textarea {
width: 100%;
padding: 10px;
margin-bottom: 15px;
border: 1px solid #ccc;
border-radius: 3px;
}
button {
padding: 10px 20px;
background-color: #4CAF50;
color: white;
border: none;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
The sceen shot below is when a CSS code is being added to the HTML and JavaScript. Hope you love how it looks like currently. So that is it. You may contact us if you need a professional guide on how to customize your contact form.
If you follow the steps above, you can easily add a ZIP code field to a contact form on your website that automatically populates the ZIP code based on the state selected by the user. You may also see our expert guide on how to design WordPress website using Elementor (free).
Conclusion
Hope this article has helped you know the list of all 50 states in the USA and their ZIP codes and how to add ZIP code selection feature to your website contact form. If you have any question to ask us, please feel free to reach out to us via the comment section or contact page.
If you know that this guide has shown you the list of 50 states in the USA and their ZIP or postal codes, then subscribe to my YouTube channel for more updates. You can also find me on Facebook.







I’m usually running a blog and i actually appreciate your content. The article has really peaks my interest. I’m going to bookmark your site and maintain checking for new information.
Hi Yusuf
Thank you for the positive feedback! I’m glad you found the article interesting. I look forward to having you back on the site
Thanks for creating this helpful guide on your blog. I really value and appreciate it.
U re welcome
Thank you for your feedback, juddy
I’m excited to discover this web site. I wanted to thank you for ones time just for this wonderful read!! I definitely really liked every bit of it and i also have you saved to fav to see new stuff in your blog.
Thank you for your kind review.
There is definately a lot to find out about this issue. I really like all of the points you’ve made.
Hi there! This blog post could not be written any better! Looking at this article reminds me of my previous roommate! He constantly kept talking about this. I am going to forward this post to him. Fairly certain he’s going to have a good read. Many thanks for sharing!