Do you want to design a website but don’t know where to start from? You are not alone. Today, you will know the complete guide to using WordPress to design any website for free with little coding languages or not at all. Web design seems to be very hard, but if you read this article, that will no longer be true.
There are two options for designing a websites for some people; learning a programming language and hiring a programmer to do it for you. Let me tell you that those are old ideas.
When I started my website design journey, I did not see this type of complete guide to it, thus, I learned basic programming languages which enabled me to create fastknowers.com. But today, I have known the tools and resources to create a professional website by myself without hiring a web designer.
Reading this article with full concentration will prevent you from making the mistake I made in the past. Sometimes, I hired a web designer to design something for me which will be turned out disgusting.
As I now know everything about web design, I thought that it’s nice to share my joy with people, especially those that are asking me privately.
Now, let’s start.

The complete guide to website design using Wix
Days have gone by when people who want a website must spend months learning coding languages or hiring a web designer who does it the way they don’t like while they charge a high sum of money.
In the olden days, if you attempt of trying to design everything on your own, you would end up spoiling everything which will finally let you hire a web designer to correct it for you by paying top dollar.
It is not that you wanted to spend, but you didn’t have any choice.
Happily, today, everybody can get up and design new websites by using new free resources at their disposal. With your laptop, it’s possible to design a professional website without hiring a designer or learning coding.
The good news is that it doesn’t matter whether you’re a complete beginner.
If you are looking for the simplest way to design websites for free, then you’ve come to the right place. Below, we’ll explain how to design a website in this step-by-step guide.
Complee tool to guide you to design a website as a beginner
Many web designers nowadays including beginners except the people who haven’t got an idea of the tool we’re about to share with you use Wix.
Wix is a tool for website design. The part is that it’s free and beginner’s friendly.
It is created by a team of professional designers to make web design experiences easy for anyone to build and design a website from scratch with no experience, learning web development skills, or learning web design skills.
The reason why we so much love to design our website with Wix is that it’s too effortless. Despite the fact it is a free tool, the final design always looks professionally made. Sometimes, even though you have never designed a website before, people will assume that you hired a web designer when you designed a website using Wix.
The effortless features of Wix automatically make important designs that you don’t want to do on your own. Even with the security of your website, Wix will reliably take care of them.
They manage everything like optimization on their end, so your site is always protected and their servers are always able to deliver your website to visitors.
Importantly, they go the extra mile with automated site data backups that make sure you’re never left starting from scratch should something terrible happen.
Another reason why I recommend Wix so highly is because of its versatility. It can accommodate the design needs of virtually every type of website under the sun.
From simple blogs to portfolio sites, online stores, restaurant websites, small business sites, and more, Wix can do it all. Other website builders on the market just don’t have the same versatility.
Hope from this brief explanation, you have known the tool to design websites for free. Let’s continue to learn how to design a website using it step-by-step.
How to design a complete website using Wix
Wix is a platform like WordPress which people who don’t have complete website development skills use to get a website. It is a drag and drop, no coding languages required to design a website using Wix. You may see our guide on top best blogging platforms to use in 2024.
Step 1: create a profile on Wix
To design a website with Wix, the first thing you need to do is create a profile on their website by signing up for a Wix account. Simply visit www.Wix.com to do that.
Note that creating a Wix account is totally free. You don’t even need to enter your credit card information.
Once you have visited their website, just click the “Get Started” button.

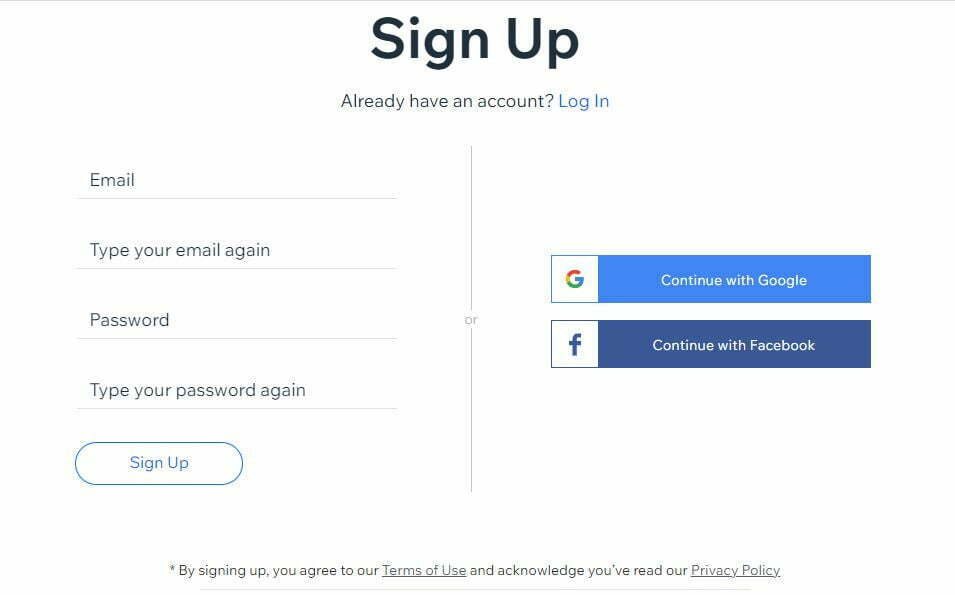
Wix web builder is very simple, indeed, In fact, it is not like other platforms that have long sign-up processes that can’t be completed in a matter of seconds.
Creating a Wix account, you won’t be given many form fields to fill out. Wix just needs your email and a password to help you create a profile.
You can decide to sign-up using Google or Facebook.

Even though you are not techy, Wix will walk you through the website design process once you’ve created an account with them.
Read these also:
1. How to create a simple website using Google my business.
Step 2: choose the type of your website

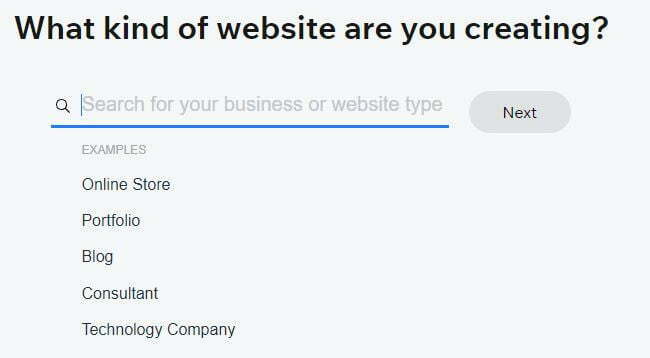
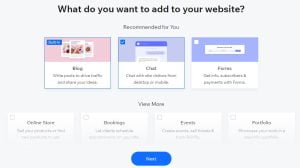
After creating a Wix account, the next thing you’ll have to do is select the type of website you want to design by clicking the “Add New Site” button. At this point, you have to be very careful as your option will depend on your design choices. For example, if you want to design a personal blog, choosing an eCommerce website design option will have major differences in design choices.
As usual, a portfolio site is used to showcase photography or custom art and it won’t have the same design as a local restaurant website.
Wix has made choosing the website type easy for people. By carefully following their pre-made easy-to-follow interface, you will be prompted to select your website type from a wide range of potential options.
After choosing your website type, Wix will automatically present you with applicable templates in the category you chose. Let’s assume that you selected “online store,” you will be presented with a layout that accommodates product pages, and product categories and make it easy for you to design a checkout process.
In today’s example, we’re going to show you how to create a technology blog website.
In the next section, you will be asked to enter your website’s name. Just simply enter it and click the “Next” button.
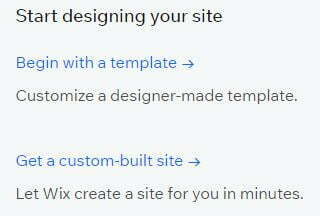
Once you choose a website type and click the “Next” button, Wix will present you with two options for your design:
- Let the Wix ADI create a website for you.
- Create your website with the editor.
The first option is straightforward and excellent for people who are in a rush. You’ll just answer a few simple questions, and Wix will design a site for you based on your responses. It’s impressive how quickly the process takes.
The next option is to specify the features you like your website to have. Note that this is optional.

You’ll have a brand new custom website design in less than a minute. The design comes out beautiful, and aside from customizing the pages with your own content, you’re done.

Let’s go to learn how you can design your website with Wix editor so you get more freedom and control over every aspect of the design of your choices.
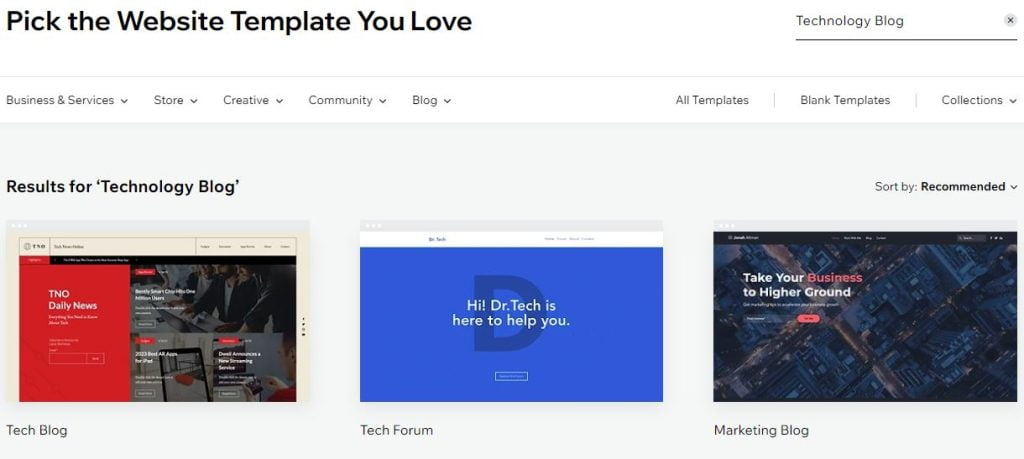
Step 3: Select a template
A template is a pre-made design that you can select depending on your choice to design any page very fast. On Wix, it is very easier and faster than trying to design a website with a blank canvas, by picking a template.

After selecting the template, take a few minutes to browse through the different options like the styles you like, the ones that emulate your brand image
You can select templates from thousands of templates of Wix.
By hovering your mouse over the templates, you will see two options; view or edit. Click the edit option. Thus, you will automatically be redirected to a new window.
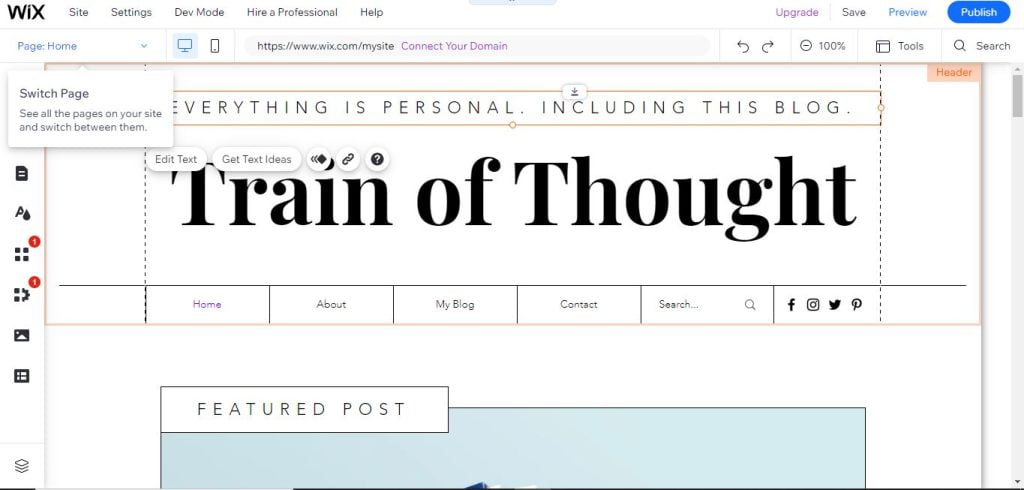
Step 4: Edit your layout

With the layout of your website, you can make people love your pages anytime they land on them. And if your layout is disgusting, it scares people away.
With the pre-made templates of Wix, you can optimize your website to become user-friendly design while you have the freedom and flexibility to make some changes here.
I am now editing the headline of our website. Note that while you are editing, change or delete any word that doesn’t relate to your business.
Step 5: create your content

One thing to keep in mind is that people will never land on your website to observe the design. Any time people are on your site, they are using your content to solve their problems.
That is why we described the content as a significant component of your site’s design. You can’t completely finalize the design without understanding exactly what materials will be featured on the website.
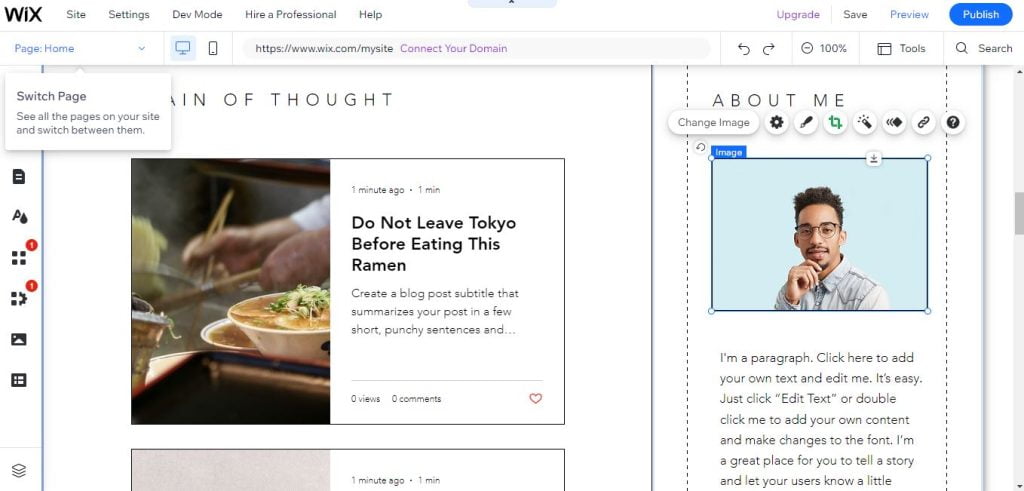
In fact, content can be images, videos, GIFs, logos, slogans, text, or whatever else you want to display at the frontend of your site.
To replace image which come with the template, just click “Change Image” button and upload an image you want to use from your computer. It’s very easy. You may see our guide on how to write your first blog post on WordPress.
Step 6: Strategy your brand

The sixth step to designing a website with Wix is strategizing your brand, that is, thinking about how people will perceive your website.
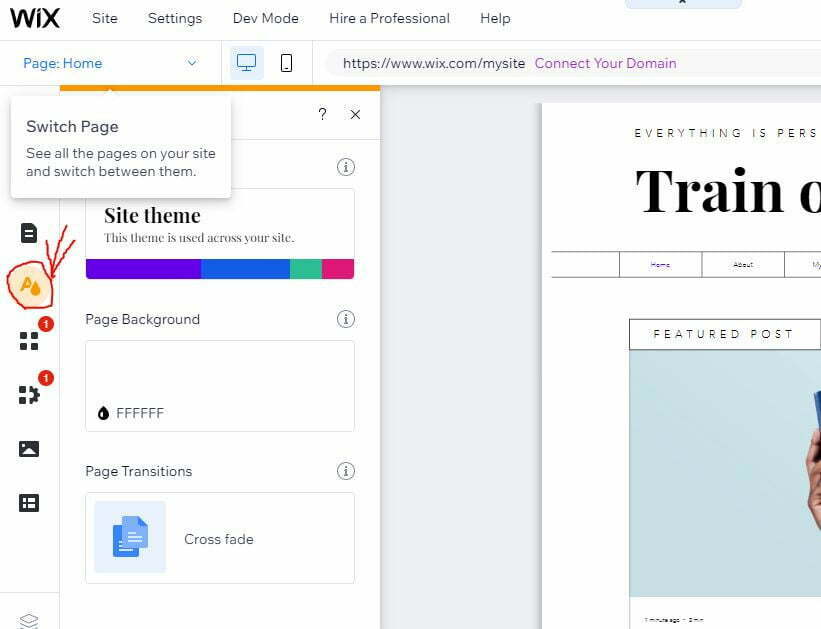
Strategizing can be the color scheme, fonts, and other design components that will directly impact your brand.
By clicking the “Theme Manager” on the left side of your Wix editor as indicated in the screen shot above, that will help you in strategizing your brand very easily.
Step 7: Adding a landing page

Adding landing pages to your website creates leads on your website. But remember that your landing pages should all follow the theme of your home page as the web design itself has some variations.
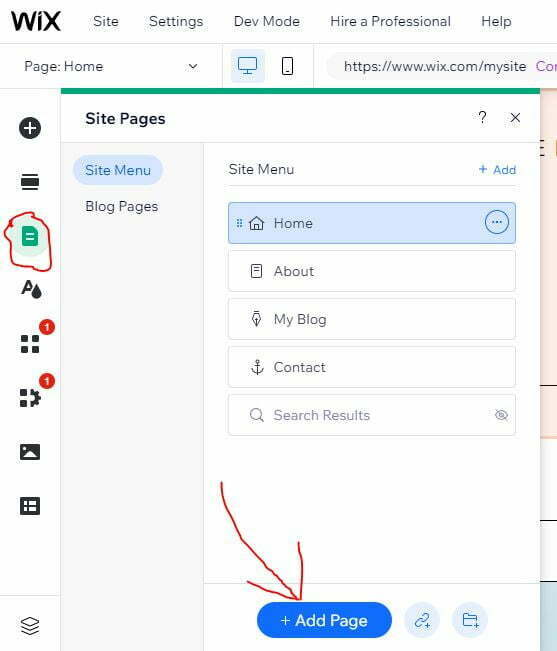
To add a page, click the top icon on the left side of your Wix editor. Then click “add a page,”. The screen shot above describes it more.
Step 8: take a look at the user experience
When you’re designing with Wix or any page builder keep your mind focused or check how people will engage with your site.
In a normal user-experience design, there are certain design principles you must adhere to on your website for people to like it and use it more and more. For example, your navigation menu should be at the top of the page, your footer should contain your contact information, and when your logo is clicked the clicker should be taken back to the home page.
According to professional user-experience designers, if you have this navigation menu, is not bad.

From the example in the image above, we’ve only 6 pages in the menu.
Instead of adding all your pages on the navigation menu, you can make some pages a sub-menu so as not to disrupt your website’s architectural design.
You can read how to add a sub-menu to the navigation menu on WordPress for more information.
Step 9: Optimizing for mobile users

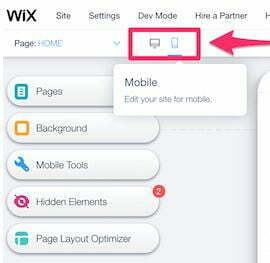
While designing with a desktop and the design appears optimized to you, don’t forget to optimize for mobile or small-screened device users.
To do mobile optimization on Wix, just navigate to the editor or previewer page, and click the mobile icon to switch away from the desktop view of your website.
After doing that, Wix will then automatically optimize your website for mobile. At this point, you have the option to change your site’s mobile design without changing the desktop design.
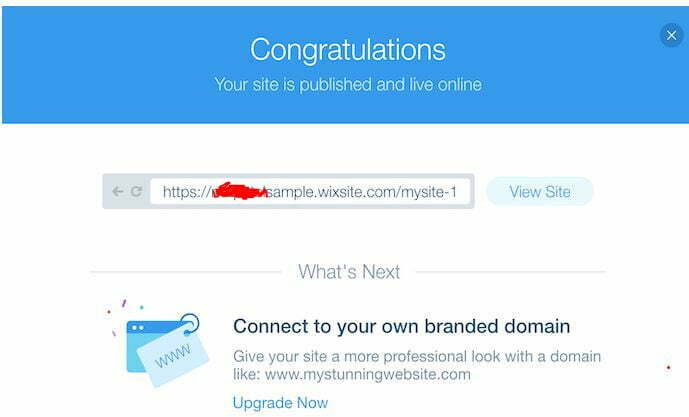
Step 10: Publish your website
When you’ve finished designing your website based on your likeliness and brand, now, you can publish it to become live on the web.
Note that even though you have published and shared it on the web, you can go to your Wix account and amend anything anytime.
To publish, simply click the blue “Publish” button at the top right of your Wix dashboard.

Now, we have created a full website with Wix. You can start using it for free but the URL of your website won’t look professional. All the websites that are built with Wix must include your Wix account name, followed by Wix’s branding, and then your site’s name. As you can see from the example above.
If you want to remove “wixsite” from your website URL, simply purchase Wix premium plan or you can also purchase it from a third-party domain name registrar.
We recommend you get your domain from Wix as it is easier to manage everything through a single platform.
Conclusion
Wix is the #1 tool to create a fully-function website from scratch for free without hiring a web designer. Go to their website at www.wix.com to sign up for an account, they have a complete guide for beginners on their website as well that is better than this which you can follow to design a website for yourself for free.
In the previous days, we wrote an article about the best page builder for WordPress. You may check it, there are a lot of guides in it for you to grab.
Hope this article has helped you know the complete guide to website design using Wix. Please share any thoughts you may have with us via the comment section. For more important updates, like our Facebook page or subscribe to my YouTube channel.







Verily, this is perhaps undoubtably a complete guide for beginners as titled.
Hi Real
Thank you for your feedback