
Do you want to know how to use a heading tag on your blog?
Once you are here looking for how to use a heading tag, you might’ve known that it has a very significant impact on SEO.
You will know what is a heading tag and how can you use one on a blog in this article.
The heading is one of the HTML tags used to state a heading or title on a website and blog webpage. The post or pages are organized using heading tags to make them simple to interpret for both visitors and search engines. You may see our expert step-by-step guides on how to write a blog post for the first time on WordPress.
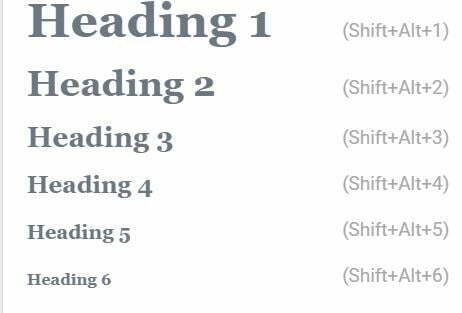
The heading contains six (6) different parts, h1 to h6. The most significant one is h1, which is often used for page titles. While the h3 tag is used for main headings, the h2 tag is used for subheadings.
To make your page easier to navigate, you can organize the content on it using header tags. Heading tags are crucial for SEO because they aid search engines in comprehending the layout of your website. Your page may rank higher in search results if the header tag is used.
Best ways to use heading tags on your blog?
You should start by selecting an appropriate heading tag for your title when writing a new blog article. Starting with h2 and working your way down is a solid rule of thumb to follow if you’re unsure which heading tag to use.
Add the heading element to the title of your blog post in the HTML editor after choosing it. Your blog’s SEO can be enhanced and your material will be easier for people and search engines to understand by employing heading tags.
The way heading tags are used can have a significant impact on how well your blog performs in search engine results. Your blog’s posts can be organized with heading tags to make it simpler for search engines to understand.

Subheadings should be enclosed in h2 tags, and your blog’s headline should be enclosed in an h1 tag. Here is a brief overview of using heading tags on your blog.
Your blog’s posts can be organized with heading tags to make it simpler for search engines to understand. Your blog’s title has to be enclosed in an h1 tag.
H2 tags should be used to surround subheadings. For smaller subheadings, use h3 tags, and for even smaller subheadings, use h4 tags. H5 and H6 tags can be used, although they are not required, for further information.
You can install a plugin that will add heading tags to your blog entries is possible if you use WordPress. Important words and phrases that connect to your blog content are known as SEO. See our expert guide on how to install and activate plugins on WordPress.
You can raise the search engine rating of your site by using them in your headlines and throughout your content. Correct heading tag use can have a significant impact on your blog’s search engine position when it comes to SEO.
If you carefully utilize heading tags on your blog posts, it will help search engines better grasp the information on your blog. Six heading tags are included, from h1 (the most significant) to h6 (the least important).
The title of your blog should be enclosed in an h1 tag, and subheadings should be enclosed in an h2 tag. H5 and H6 tags are optional but can be used to add more information. You can install a plugin for WordPress that will automatically add heading tags to your blog entries.
Search Engine Optimization (SEO) keywords are significant terms that connect to the subject of your blog.
You may raise your site’s search engine rating by using them in your headlines and throughout your blog content. You may see the top SEO checklists for WordPress users in order to rank well on search engines or how you can optimize your website to become more friendly for Google search engines.
You might be wondering how to use a heading tag on your blog if you’ve never done it before. So, stop wondering now! I’ll prove how to do that in detail in this post.
Identifying the key sections of your blog article should be your first step. If you’re writing a piece about SEO, for instance, you might include sections on keyword research, on-page optimization, and so on.
Once you’ve determined which parts are the key ones, you can begin heading-tagging them. To do this, you can use SEO plugins such as Yoast or Rank math. You may see our guide on how to install and activate plugins on WordPress.

That is simple! The headings you’ve placed will now be visible to anyone visiting your blog, allowing them to navigate to the part they’re interested in.
Conclusion
A heading tag is ideal to be used on a long-word web page or post on your blog. It will help your blog rank higher in search engines while assisting your viewers in finding the information they need.
At Fastknowers, our goal is to show you how you can successfully create a blog with little price or no price at all. For more information, see how we have helped over 2, 000 people set up their blogs for free.
Making your blog rank higher requires creating high-quality content. You may see our expert guide on how to write high-quality content.
Hope this article has helped you know how to use a heading tag on WordPress. You may also read how to do keyword research for your blog post.
Please subscribe to our newsletter for more important updates using your email address. You can also find us on Facebook.







Great article sir. Thank you for developing the world. This guide has helped me a lot.
Hi chistopor
Thank you for your feedback
I got so much value from this article. Now, I am understood that it is not good for SEO practices to use H5 before H2. Thanks for your help sir. I really love your helpful content.
Hi Rebecca
I’m glad the article was helpful! Using H2 before H5 is important for proper heading structure and SEO
When I use heading three, the font size and weight is reduced. I don’t want that, I want all sub headings in my blog post to be the same. Please how can I achieve it?
I am new to WordPress and I learned that there are six headings available to create post and page (articles), right?
My question is if the post that I am writing should have more than 6 headings, what should I do? Is it advisable to use a particular heading tag more than two times?
Thank you for this insightful article my boss. SEO is your bread and butter 😔
I really appreciate how explained everything in detail. Next time, please write about list. I’m looking forward to seeing your future content.