Do you want to know how you can design your WordPress website or blog but you don’t know how to code? With different webpage design software out there, you can design a website of your dream without coding. Today, we will show you how you can design WordPress website using Elementor plugin.
Yes. You can design website of your dream without coding when you use an Elementor page builder plugin.
If you are here, then, it is obvious that you have an existing WordPress website. If you have not gotten a WordPress website yet, then you may see our expert step-by-step guide on how to start a WordPress blog.
Our Tools

Use our tools
We tools to create anything we use. Explore them below.
When designing your website, you have to make it be responsive on your customers devices. That is, when they visit your website using any device, they should have a good user’s experience. Typically, responsive websites can be created using HTML and CSS. But using Elementor, you don’t need to learn or use HTML and CSS.
In this guide, I will show you how to install, activate and use Elementor page builder on WordPress websites. You may see our expert guide on how to install plugins on WordPress websites.
First of all, let’s know the meaning of a page builder.
What is a page builder?
Page builder is a software be used by people who want to design websites but don’t know programming codes or don’t have enough time to code to create, build and design pages and posts on their website, hence, it is a drag-and-drop software to use to create website for free without coding.
If you need to design your next websites with page builders, then we have got you covered. In the previous day, we had written a guide about top best page builders for WordPress this year. You may see that guide to know the best WordPress page builder that you can choose for your website.
In this guide, we will be going to share with you how you can design your WordPress website for free using Elementor without hiring a web designer. Happily, using Elementor to design your website doesn’t consume much of your time.
Now, let’s get started.
How to design WordPress websites with Elementor
To design a WordPress website (webpage and web post) with an Elementor page builder, you need to install the Elementor plugin on your website. You may click here to install Elementor page builder plugin.
The following steps will guide you.
Step one: install Elementor
To install the Elementor plugin on your website, there are two methods;
1. Visiting the Elementor website and downloading it in .zip format which you will upload on your WordPress website.
2. And logging into your WordPress admin dashboard by visiting www.domain.com/wp-admin/.
Read this guide to help you know how to install any plugin on WordPress. Then come back and start following along with these guides on how to design a WordPress blog with Elementor.
You can also watch the video below for how to install and use Elementor plugin for free.
https://youtu.be/yQ44dPqiego
How to install Elementor by visiting their website
Go to the Elementor website at www.elementor.com and click the “Get Started” button.

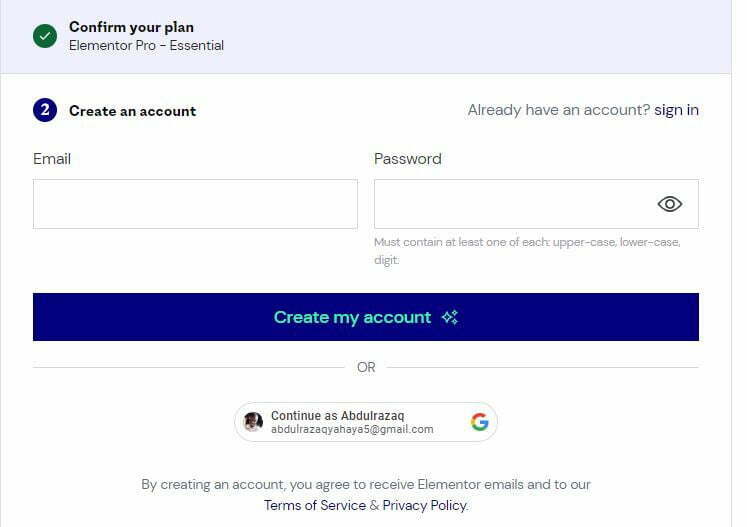
After that, enter your email address and password to create an account. You can also choose to create an account with your Google account.

Next, answer a few questions about who your website is for and how much experience you have to design it.

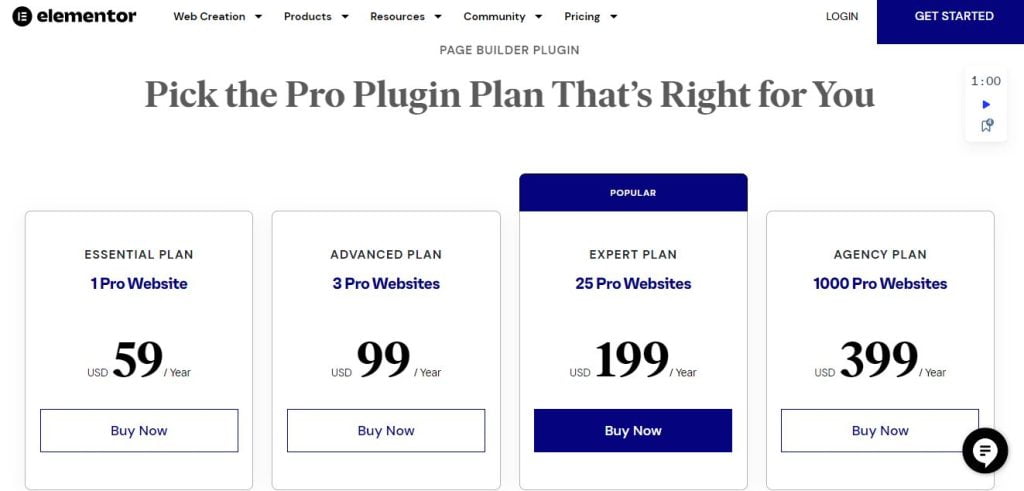
After successfully creating an Elementor account, the next thing you should do is select how you would like to build your site. Here you can only purchase the Elementor Pro plugin to design your website or a plan that includes the plugin as well as a WordPress installation and domain name plus hosting.
For the purpose of this guide, we will choose the Elementor Pro plugin essential plan.

Note: at the time of creating this article in January 2023, the plan Elementor pro plan has increased from $49 to $59.
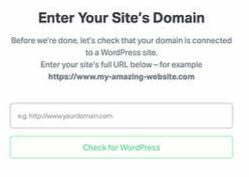
Elementor is a page builder for WordPress users only, hence, to continue, you need to verify the domain name, of your website.

Success: your domain name was successfully being verified on Elementor as a WordPress website.

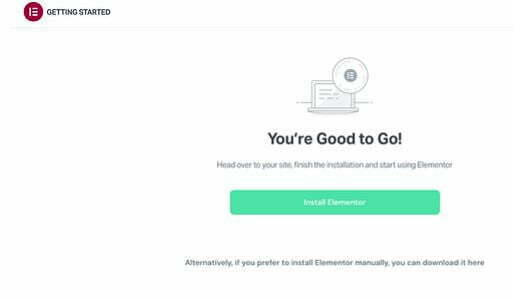
Once your domain name has been verified, you will be automatically directed to your website’s admin login page. When logged in, you’ll be taken directly to the Elementor plugin page. Click Install Now in the bottom right-hand corner.

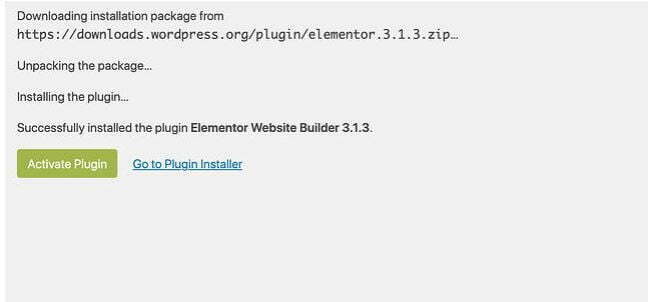
After clicking the “Install Now” button, the next page that’ll appear to you is a confirmation message and an “Activate Plugin” button to click to activate it.

Once you have successfully installed Elementor on your WordPress blog, the next guides are how to use it to design. Please continue reading to follow along.
How to use the Elementor WordPress page builder
With a free plan of Elementor, you can create, build and design your WordPress blog’s posts, pages, header, footer, sidebar, 404 page, etc. Elementor helps you design a responsive webpages. When it comes to designing responsive website, header and footer sections always seem scattered on readers’ devices due to the different width sizes that they have. You may watch our guide on how to create a responsive footer with HTML and CSS codes.

To design a page with Elementor on your WordPress blog, log in to your WordPress dashboard and click page, then click add a new.

Note: you can also design active pages or posts on your blog with Elementor. We want to start everything afresh so that you could easily understand.
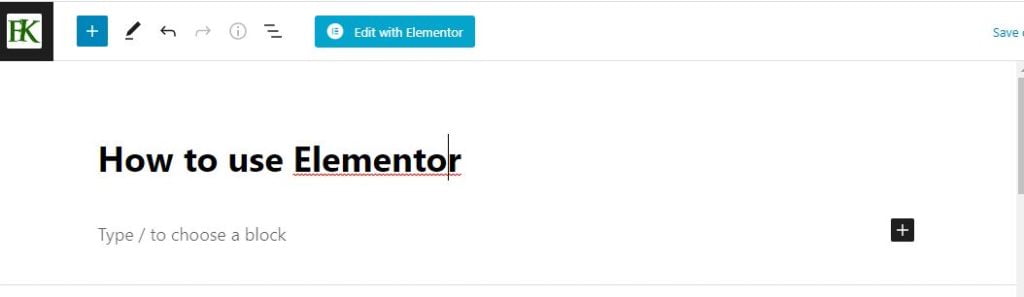
While you are editing the page or post, you will a new button at the top labeled “Edit with Elementor”. Click on it.

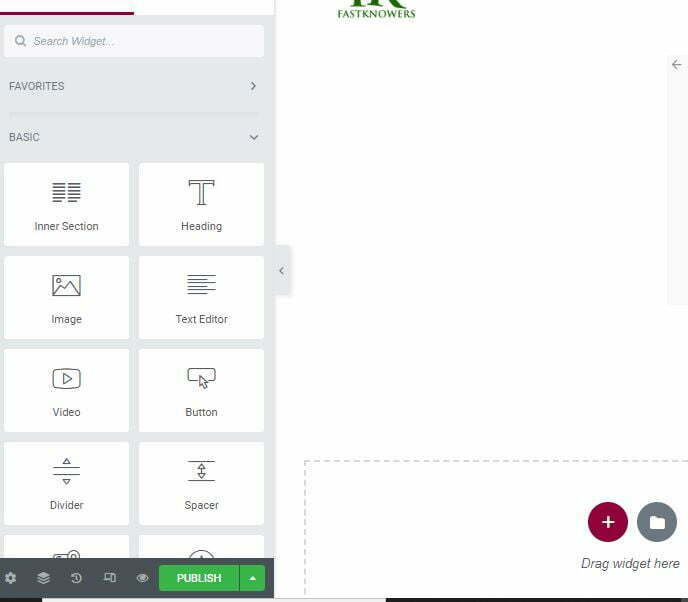
The next page that will come up is the design interface where you can drag and drop a widget into any section of your choice.

On the left sidebar, there are the Elementor widgets that you drag and drop into your design.
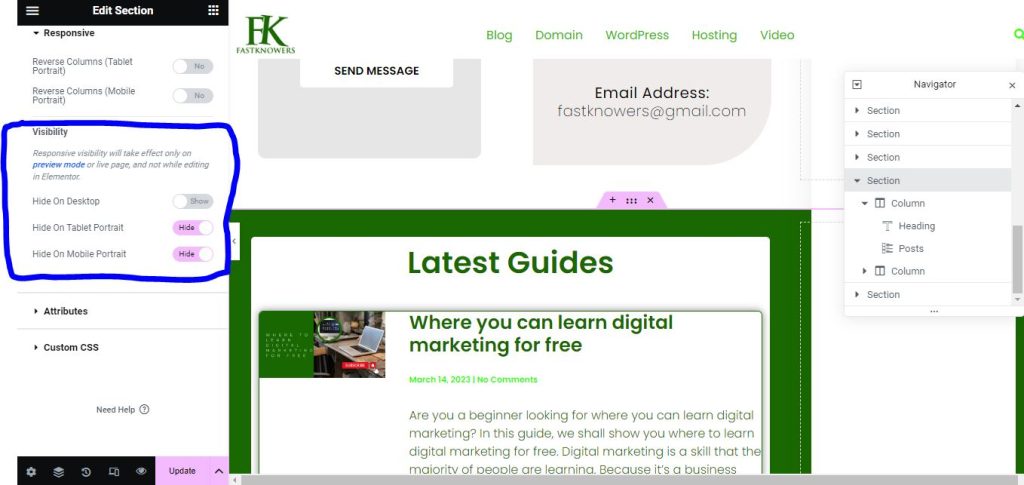
There are three important things you have to understand on the interface of Elementor page builder and they are:
Section, column, and widget.
Sections are the largest building blocks where you can add groups of Columns, and Widgets.
The editor shows where you can drag a widget by highlighting Sections and Columns in a blue box.
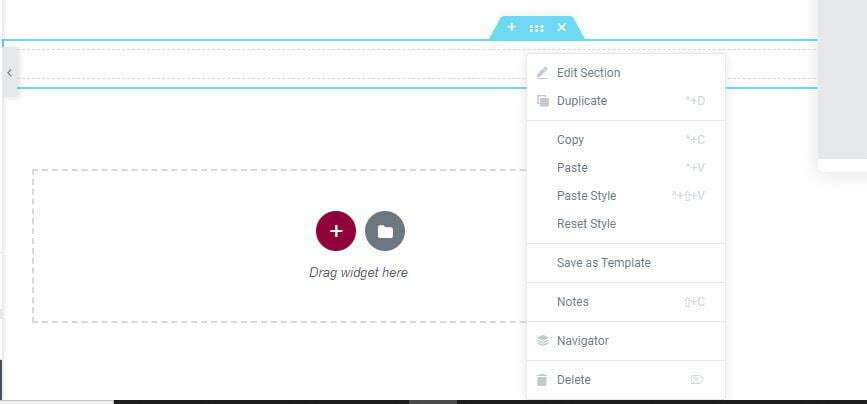
You can control the Sections, Columns, and Widgets using the blue handle. When you right-click your mouse, then further options will appear to you such as delete option, copy option, duplicate option, etc.

To add a new section, click the plus icon and select the section type you want to use depending on your design.

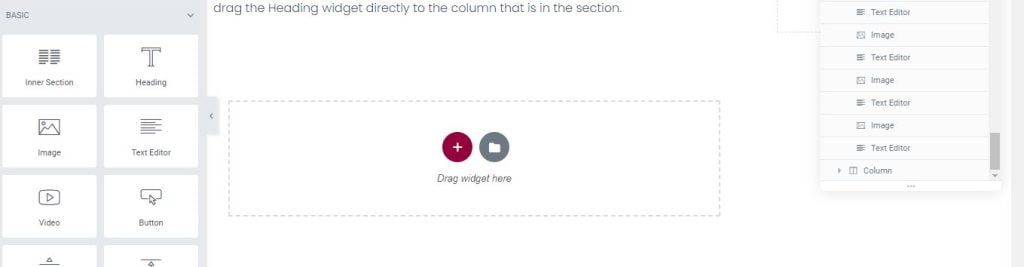
After you have added a section, simply click, hold, and drag a widget to the place where you’d like to add the new widget. For example, when you want heading, you should drag the Heading widget directly to the column that is in the section.

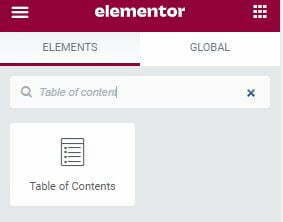
To make your design faster, Elementor created a search field where you can enter the name of the elements you want to drag to your column.
The Elementor’s elements are classified as basic and advanced elements.
Basic elements are the heading, button, text, etc. while the advanced elements are an animated video, testimonial carousels, etc.

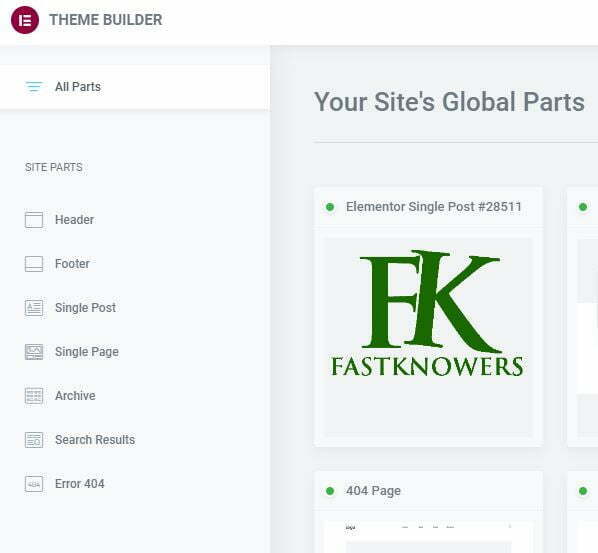
How to design website pages with Elementor theme builder
The Elementor Theme Builder can help you design static pages such as website header, footer, sidebar, etc. by drag and drop without coding.
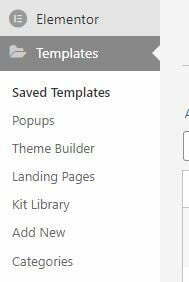
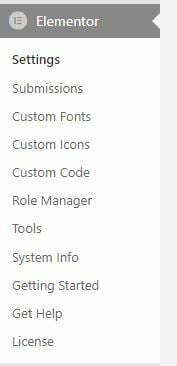
After installing Elementor, you can access the theme builder by logging in to your WordPress dashboard and clicking the Elementor menu at the left side, then click Template, and finally click theme builder.

You can customize the Theme Builder the same way you customize posts and pages on Elementor.
You can also drag and drop elements. After you have satisfied with the design, then you click the “Publish” button.
Features of Elementor
Elementor saves you from a lot of hard work. It has fancy features such as pre-built library, popup, and many more.
For more information on of all features of Elementor, visit their web page https://elementor.com/features/ where they deeply explained them.
Frequently Asked Questions
We’ve helped hundreds of people design their WordPress website and blog with Elementor page builder, hence, here are some questions we always get asked by them.
How can I install Elementor plugin?
To install Elementor plugin, visit their website at www.elementor.com, click the “Get Started” button and follow their instructions.
You can also install it the way you install other plugin. For more, read our article in which we showed beginner’s guide on how to install plugin on WordPress.
Can I use Elementor free?
Yes. You can use Elementor for free to design any website. They have a pro plan which is good for you if you need more professional features on your website.
How much is Elementor pro?
Elementor pro for basic plan costs $49 as usual. But recently, they increased the price to$59.
With any plan of Elementor, there is inclusion of advanced website builder for WordPress, allowing you to visually design forms, posts, WooCommerce, slides and more.

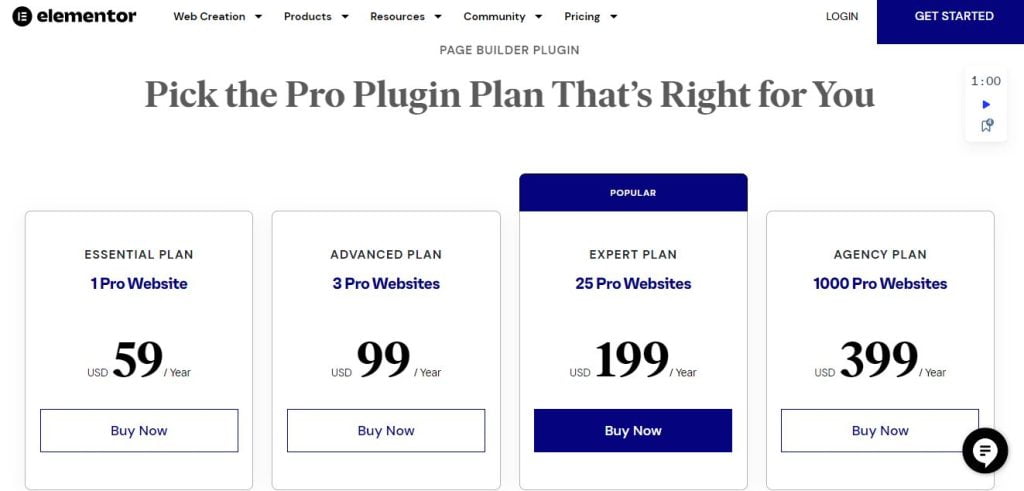
Elementor has four tier plans. See them in the shot above. Or visit their plan and pricing page for more information.
How to get access to Elementor templates
Presently, Elementor has over 100 templates called kits in its library which you can choose and customize without writing any coding language.To access the Elementor template, make sure you have installed and activated Elementor plugin on your website. Then click on Elementor menu at the sidebar of your WordPress dashboard, and navigate to “Template” tab.
Can I use Elementor on a website that is not powered by WordPress?
No. At the time of creating this post, Elementor can’t be used on a website or blog that is not powered by WordPress. Elementor is for WordPress users.
Do you still have more question(s) to ask? If you have, please let me know via the comment section.
Conclusion
Elementor is one of the best page builders for WordPress users. The reason why they are the best is they have 24/7 active customer care support team, they updates their tool to support every version of WordPress. Over 5 million people have installed it. If you think Elementor is not for you, you may see our expert guide on top best WordPress page builders in 2023 below.
Hope this article’s helped you know how to design WordPress website using Elementor page builder for free without coding and without hiring web designer.
If you know that this article has helped you know how to design WordPress websites using Elementor, then please subscribe to my YouTube channel or our newsletter for more updates from us in the future. You can also find me on Facebook.